「SwellのABテストの使い方・計測方法が知りたい。」
今回は、こんな疑問にお答えします。
Swell公式サイトを見ると、
どんなブロックでも配置でき、広告タグ管理機能と合わせることでクリック率を計測できますのでABテストをする時に非常に便利なブロックとなります!
Swell公式
とあります。
ブログ初心者のぼくにとっては、
広告タグの使い方も・・・??
「ABテストはなんとなく分かるけど・・計測はどうやってやるの?」
という感じでした。
Swellを使い始めて3ヶ月、ようやくABテスト・広告タグを使いこなせるようになったので、
本記事では、テーマSwellを使用している方向けにABテストと広告タグを組み合わせて計測する方法を実例付きで紹介します。
実際に僕のブログの収益発生源を計測している事例も紹介いているので、Swellに変えたばかりという方にはかなり役立つ内容になっているはずです。
そもそもABテストとは?

ウィキペディアには次のようにあります。
ウェブサイトにおけるA/Bテストでは、ウェブサイト内の一部分を変更することで、比較したウェブサイト内のパーツ“A”と“B”のどちらがよりユーザビリティの観点から優れているかを検討する。
ウィキペディア
簡単にいうと、「AとBどっちが効果があるのか」を調べるテストと言えますね。
それでは、まず簡単に下準備からやっていきましょう。
①ABテスト作成前の下準備
下準備でやるのは、
- ABテストの使い方・動作の確認
- 広告タグの作成方法の確認
だけです。
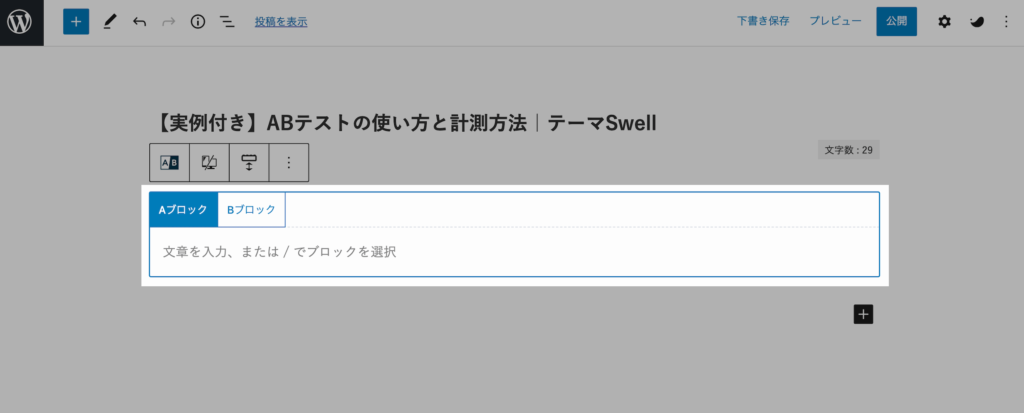
ABテストの使い方と動作確認

上図の通り、ブロックでABテストを選択するだけです。
選択すると、次のような画面になります。

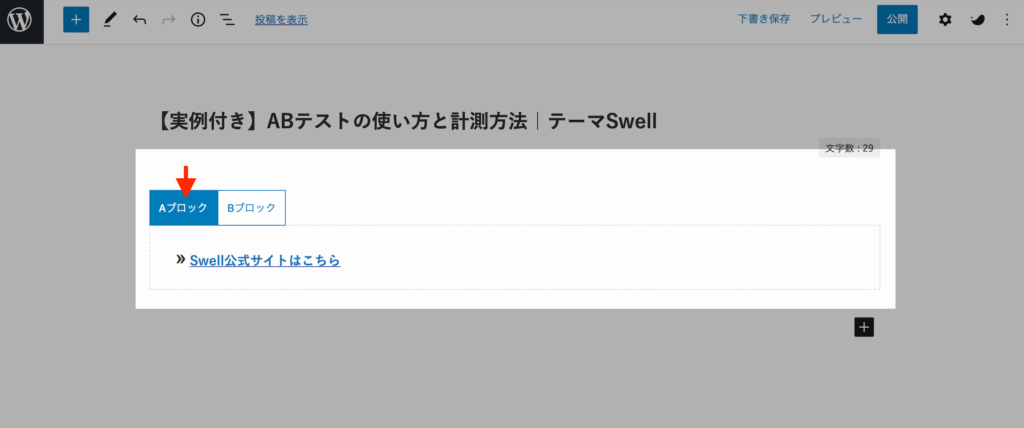
実際にABテストをやってみます。
今回は、Swellのテーマをアフィリエイトするため、
Aブロックは、テキストリンク
Bブロックは、バナーリンクを貼ってみます。


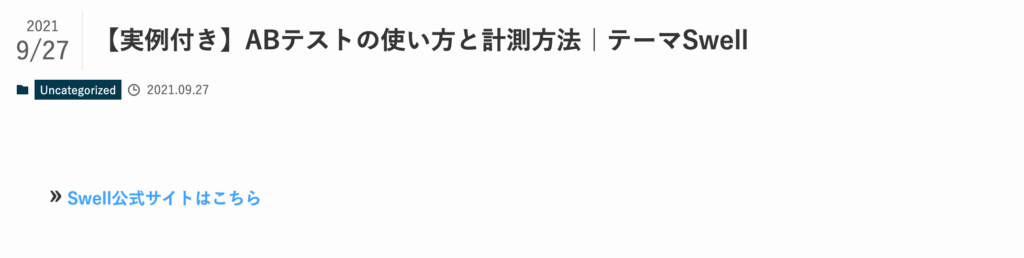
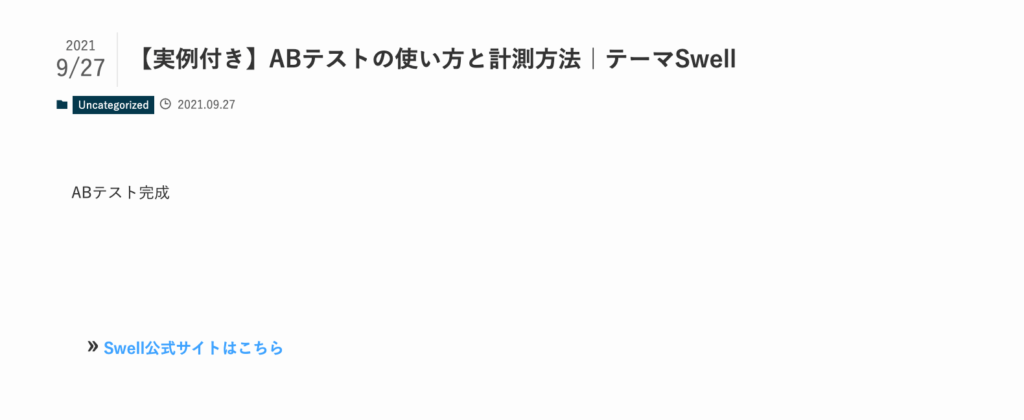
A、Bそれぞれにアフィリエイトリンクが貼れたので、プレビューで確認。
できました。
ブラウザの更新ボタンを何度も押すと、下の2パターンが確かにランダムに表示されます。


これでABテストの使い方・動作の確認ができました。
続いては、AとBどちらがクリックされるのか計測する方法です。
計測できなければ、ABテストじゃないですからね。
恥ずかしい話、
僕はSwellに変えた当初、計測なしでABテストブロックを使っていました。
本当に意味なかったです・・。
では、話を戻して計測方法を見ていきます。
計測には、広告タグを使います。
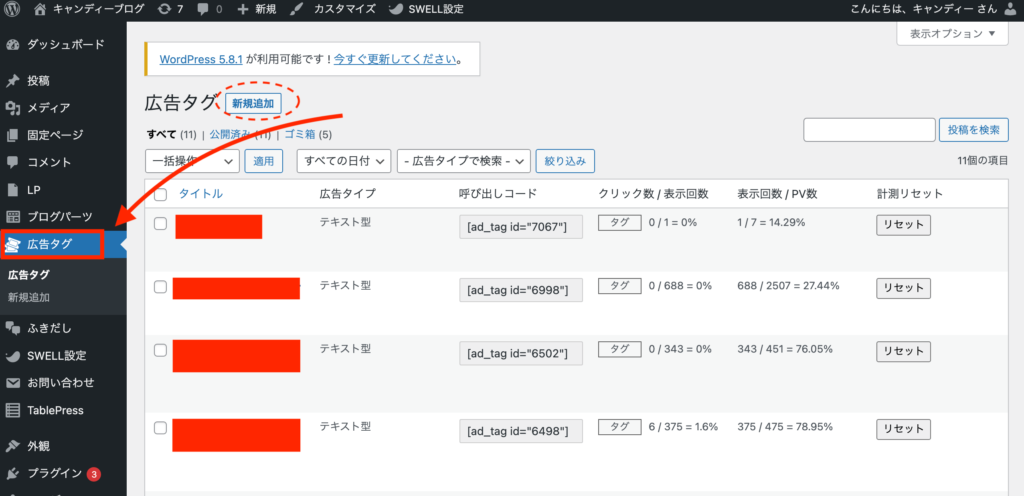
広告タグのの作成方法の確認
Swellの広告タグは、管理画面から入ります。

新規追加ボタンから広告タグを作成できます。

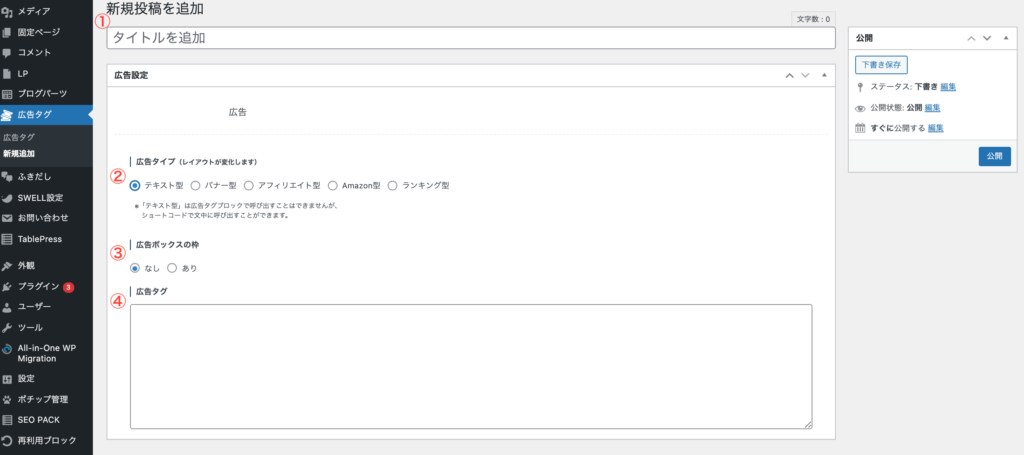
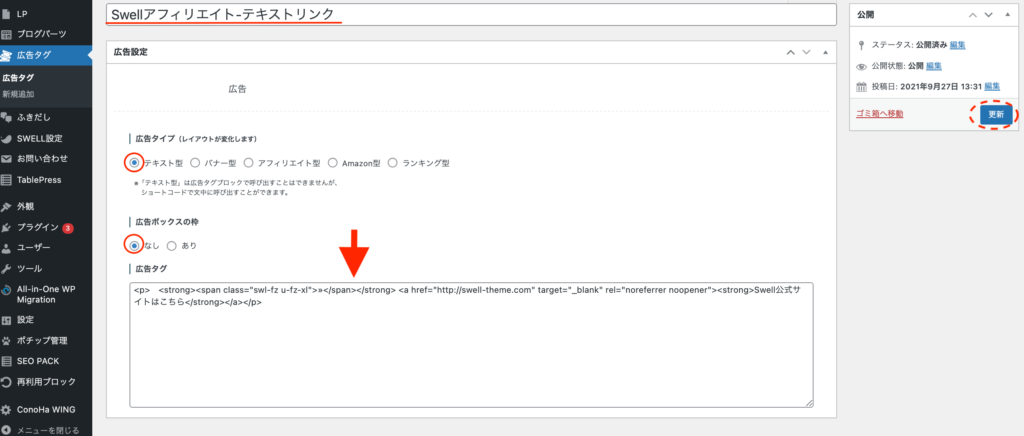
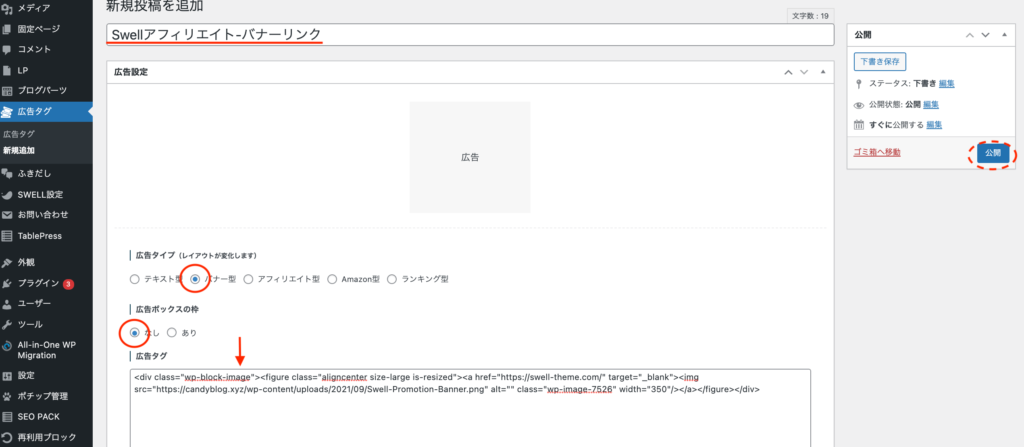
広告タグの作成は、上図の通り、
①タイトル
②広告タイプの選択
③枠あり・なしの選択
④広告タグ
だけです。
広告タグ内に、テキストリンクやバナーリンクのHTMLを貼るだけで作成できます。
これから紹介する方法は、HTMLを使いますが、理解は必要ありません。
では、実際にABテスト用の広告タグを作成していきます。
②広告タグを使ったABテストを作成
前もって、簡単に全体の流れを紹介しますね。
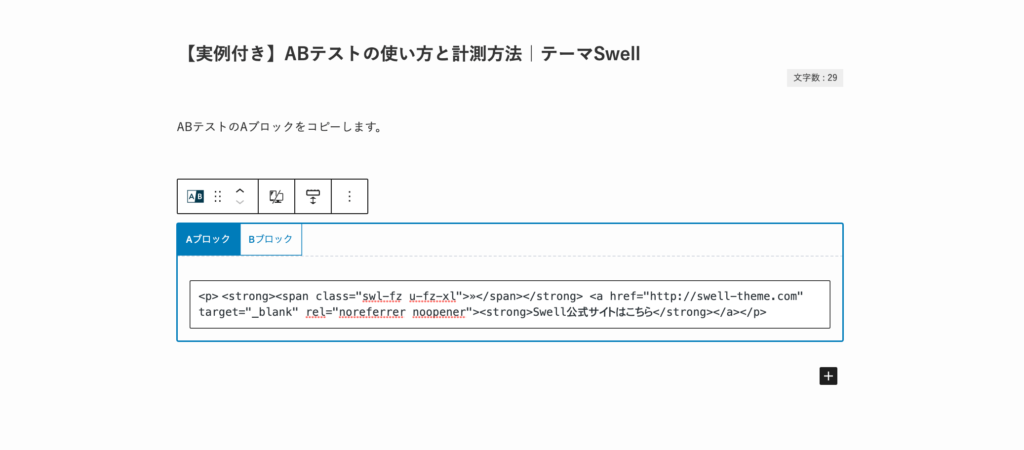
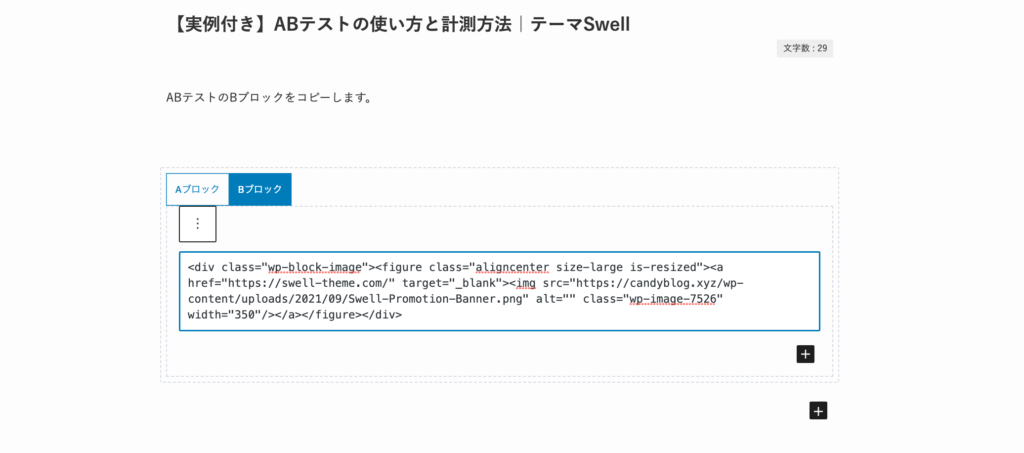
ABテストのA・BそれぞれのブロックをHTMLに変換してコピー
・広告タグ作成画面で、コピーしたHTMLを貼り付ける
・広告タグのID(呼び出しコード)をコピー
・ABテストのA・Bそれぞれのブロック内で、ショートコードブロックを選択
・ID(呼び出しコード)を貼り付ける
・プレビュー画面を何度も更新して、表示が変わるか確認
・アフィリエイトリンク先のページに移動するか確認(HTML操作をしているため)
では、Aブロックから作っていきます。
広告タグを使ってAブロックを作成
まず、記事執筆画面に戻ります。

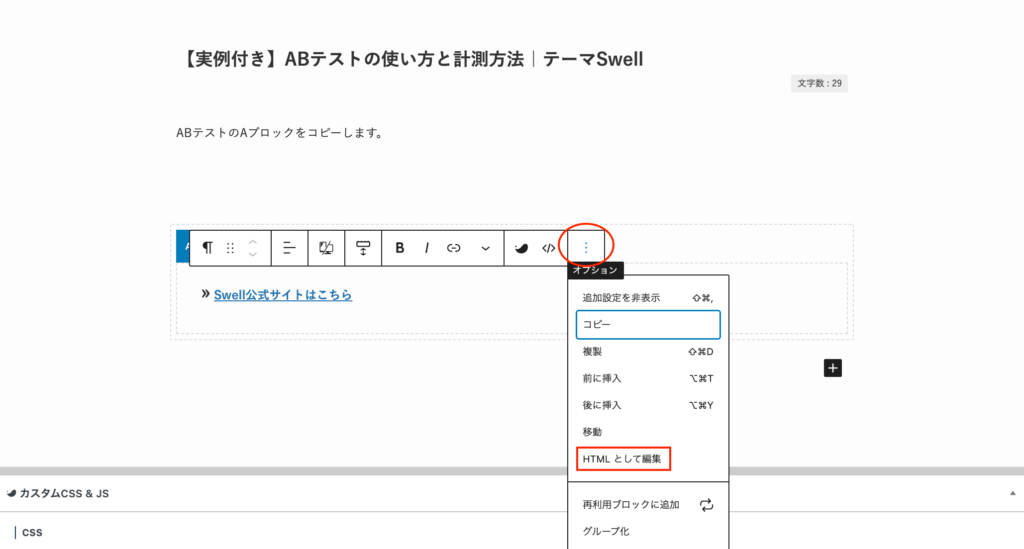
Aブロックのオプションから、”HTMLとして編集”を選択。
HTMLになりました。

コピーしましょう。HTMLの理解は不要です。
コピーできたら、管理画面からの広告タグを作成します。

この作業ができたら、右上の「公開」をクリック。
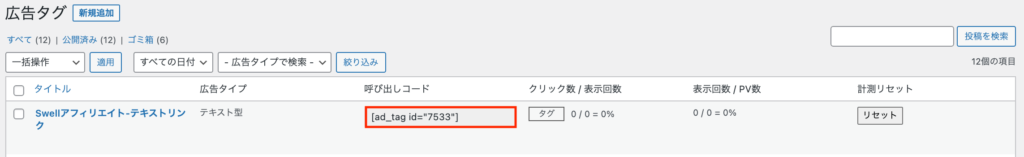
広告タグ管理画面に移動し、ID(呼び出しコード)をコピーします。

コピーできたら、また記事執筆画面に戻ります。

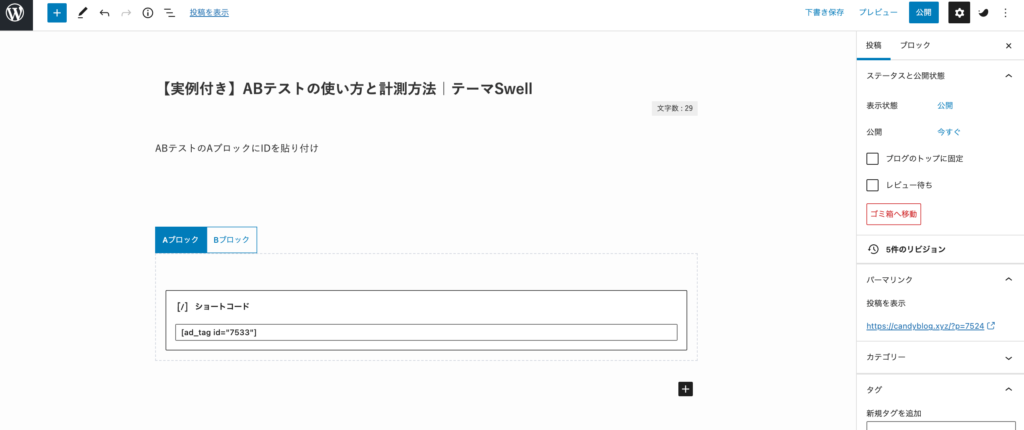
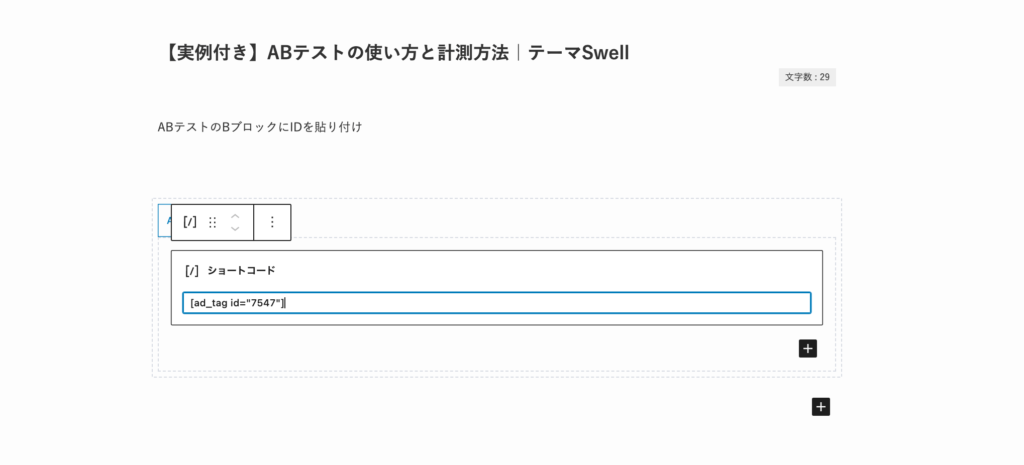
①Aブロックを選択
②左上の+ボタンから、ショートコードブロックを検索して、選択。
③先ほどコピーしたID(呼び出しコード)をAブロック内に貼り付けます。

これで、Aブロックは完成です。
今の状況は、
・A・Bはランダムに表示される
・Aの表示回数、クリック回数、クリック率だけは計測できる
といった状況です。
続いてBブロックも同じ要領で作っていきます。
広告タグを使ってBブロックを作成
また、記事執筆画面からコピーです。

Bブロックのオプションから、”HTMLとして編集”を選択。

HTMLをコピーします。
コピーできたら、管理画面からの広告タグを作成します。

この作業ができたら、右上の「公開」をクリック。
広告タグ管理画面に移動します。
2つの比較する広告タグができました。
それぞれ、タイトルに「テキスト」・「バナー」とはいっているので比較も簡単ですね。

それでは、操作に戻りましょう。
バナーリンクのID(呼び出しコード)をコピーしたら、またまた記事執筆画面に戻ります。

①Bブロックを選択
②左上の+ボタンから、ショートコードブロックを検索して、選択。
③先ほどコピーしたID(呼び出しコード)をBブロック内に貼り付けます。

完成です!お疲れ様でした。
念の為、動作確認はしておきましょう。
広告タグを使ったABテストの動作確認
次の2点は、確認しましょう。
・プレビュー画面を何度も更新して、表示が変わるか確認
・アフィリエイトリンク先のページに移動するか確認(HTML操作をしているため)


HTMLの操作をしているので、リンク先のページに移動するかの確認は絶対するようにしましょう。
これで、Swellの広告タグを使ったABテスト作成は終わりです。
続いては、僕がABテストを実際に使用した実例を紹介していきますね。
実例:資格アフィリエイトでABテストを実行
当ブログの別カテゴリーでは、行政書士試験を取り扱っています。
僕が、ABテストを試したのは、
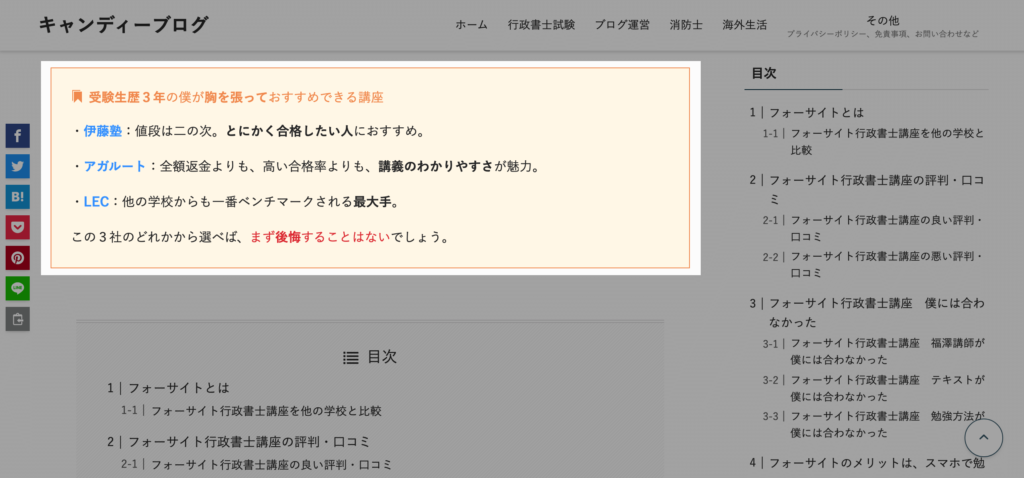
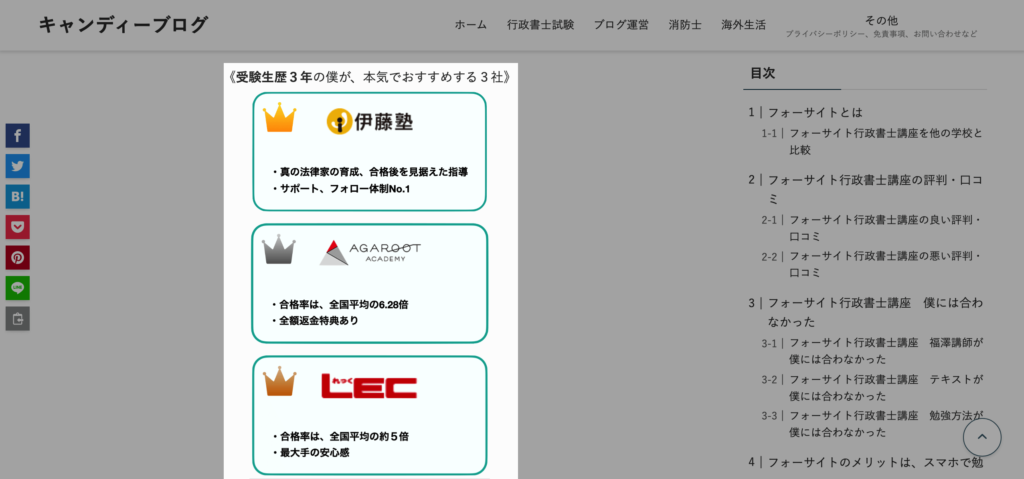
「おすすめ講座をテキスト型で訴求するのと、バナー型で訴求するのは、どっちが良いのか?」
というものです。


さて、テキストリンク型とバナーリンク型ではどちらがクリックされたのか?
結果は、次の通り。

結果は、
“0%” 対 “1.6%”
すごい結果になりました。
ABテストやらずに、めんどくさがってテキスト型を貫いてたらずーっとクリックゼロだったかもしれません。
なお、上記の結果を受け、該当箇所の広告は、バナー型のみにしました。
ABテストの使い方:まとめ
テーマSwellでの、ABテストの使い方・実例を紹介してきました。
ABテストで適切なリンクを選ぶことで、収益性を上げるイメージが湧いたのではないでしょうか。
ちなみにマナブさんもYouTube上で、A/Bテストの重要性について触れています。
※該当箇所は、2:13あたりです。
ちょっとした訴求の違いで、売上は数倍変わる
重い言葉ですね。
ABテスト、ぜひ試してみて下さいね。